欢迎进入中国气象数据网!

Multi tool use.head-top-cont-widthwidth:1250px;margin-left:auto;margin-right:auto;
.headerImg0margin-top:15px !important;
.headerImg3margin-top:14px !important;
.wx_text:hover~.weiXinBlocdisplay:block;
.weiXinBloc:hoverdisplay:block;
.cel_text:hover~.mobileBlocdisplay:block;
.mobileBloc:hoverdisplay:block;
.head-top-contMuborder:0px !important;padding-left:0px !important;padding-right:0px !important;color: #fff !important;background: #2481e3;height:15px;
width: 52px;text-align: center;border-radius: 2px;padding-top: 2px;margin-top:6px !important;
.validfeedbackLaborder-left-width: 0px !important;
.feedbackloginborder-left-width: 1px !important;
.degrEmbackground: url('/static/images/home/em.png');width: 4px;height:14px;float: right;margin-right: 10px;margin-top: 8px;margin-left: -5px;
cursor:pointer;
.degrEn:hover .degrNtdisplay: block;
.degrIf:hover .degrNtdisplay: block;
.degrNtposition: absolute;z-index: 2;margin-left: -40px;margin-top: 5px;
display: none;
.degrNtB0position: absolute;width:208px;height:115px;border:1px solid #dddddd;border-radius: 5px;margin-top:6px;background: #fff;z-index: 1;
.degrNtB1height:7px;width:17px;background: url('/static/images/home/hwh.png');margin-left:89px;z-index: 2;position: absolute;
.degrNtPowidth:180px;margin: 8px auto auto;font:12px "微软雅黑";color: #555;text-align: justify;
.degrEh:hover .degrHtdisplay: block;
.degrIh:hover .degrHtdisplay: block;
.degrHtposition: absolute;z-index: 1;margin-left: -50px;margin-top: 5px;
display: none;
.degrHtB0position: absolute;width:208px;height:115px;border:1px solid #dddddd;border-radius: 5px;margin-top:6px;background: #fff;z-index: 1;
.degrHtB1height:7px;width:17px;background: url('/static/images/home/hwh.png');margin-left:100px;z-index: 2;position: absolute;
.degrHtPowidth:180px;margin: 8px auto auto;font:12px "微软雅黑";color: #555;text-align: justify;
.siMaIcwidth:22px;height:14px;background: url('/static/images/home/mail.png?v=2') no-repeat bottom;float:left;margin-right: 3px;margin-top: -1px;
.siMaIcAnwidth:22px;height:22px;background: url('/static/images/home/mail.gif?v=1') no-repeat bottom;float:left;margin-right: 3px;margin-top: -5px;
/*PLUS会员*/
.headPlusSpanfloat: right; margin-top: 4px; margin-left: 10px;
.plusTitlefloat: right; width: 87px; height: 20px; cursor: pointer; background: url('/static/images/plus/img-head-isPlus.png') no-repeat;
.notPlusTitlefloat: right; width: 103px; height: 20px; cursor: pointer; background: url('/static/images/plus/img-head-notPlus.png') no-repeat;
.plusTitle:hover~.plusBlocdisplay: block;
.notPlusTitle:hover~.plusBlocdisplay: block;
.plusBloc:hoverdisplay:block;
.plusBlocdisplay: none; position: absolute; z-index: 999; width: 420px; border: 1px solid #e0e0e0; background: #fff; margin-left: 0px; margin-top: 28px;
.plusTitleHfloat: right; margin-top: -34px; width: 87px; height: 33px; color: #42d10d; border: 1px solid #e0e0e0;
position: absolute; margin-left: -1px; font: 12px '微软雅黑';cursor: pointer; background: #fff; /*background: url("/static/images/home/top-cont-bg2.png");*/
.noPlusTitleHfloat: right; margin-top: -34px; width: 103px; height: 33px; color: #42d10d; border: 1px solid #e0e0e0;
position: absolute; margin-left: -1px; font: 12px '微软雅黑';cursor: pointer; background: #fff; /*background: url("/static/images/home/top-cont-bg2.png");*/
.plusTitleHTxtmargin-top: 6px; margin-left: 10px;
.plusTitleHImgfloat: right; width: 8px; height: 4px; margin-top: -10px; margin-right: 8px; background: url('/static/images/plus/img-arrow-down.png') no-repeat;
.noPlusTitleHTxtmargin-top: 6px; margin-left: 6px;
.noPlusTitleHImgfloat: right; width: 8px; height: 4px; margin-top: -10px; margin-right: 6px; background: url('/static/images/plus/img-arrow-down.png') no-repeat;
.plusLineMarkwidth: 87px; height: 10px; background: #fff; margin-top: 0px; margin-left: 0px; position: absolute;
.noPlusLineMarkwidth: 103px; height: 10px; background: #fff; margin-top: 0px; margin-left: 0px; position: absolute;
.plusTxtfont: 12px '微软雅黑'; color: #787878; margin-top: 10px; padding-left: 10px;
.notPlusTxtfont: 12px '微软雅黑'; color: #787878; margin-top: 10px; padding-left: 10px; padding-right: 10px;
.plusTxtClickclear: both; padding-left: 5px; padding-right: 5px; color: #046dde; cursor: pointer;
.notPlusTxtClickclear: both; padding-left: 5px; padding-right: 5px; color: #046dde; cursor: pointer;
.plusImgtext-align: center; width: 390px; height: 80px; margin-left: 15px;
.plusImgArrLeftfloat: left; cursor: pointer; width: 7px; height: 14px; margin-top: 33px; background: url('/static/images/plus/img-arrow-left.png') no-repeat;
.plusImgArrRightfloat: right; cursor: pointer; width: 7px; height: 14px; margin-top: 33px; background: url('/static/images/plus/img-arrow-right.png') no-repeat;
.plusImgswidth: 376px; height: 50px; overflow: hidden; position: absolute; margin-left: 7px; margin-top: 15px;
.plusImgsWheeloverflow: hidden; width: 360px; height: 50px; float: left; position: absolute;
.plusImgsWheel lilist-style: none; width: 94px; height: 48px; text-align: center; float: left; cursor: pointer;
/*plus会造成404*/
/*.imgPlusPowerwidth: 30px; height: 30px; margin-left: 35px; background: url("/static/images/plus/img-plus-power.png") no-repeat;
.imgPlusGrowwidth: 30px; height: 30px; margin-left: 34px; background: url("/static/images/plus/img-plus-grow.png") no-repeat;
.imgPlusDatawidth: 30px; height: 30px; margin-left: 33px; background: url("/static/images/plus/img-plus-data.png") no-repeat;
.imgPlusDownloadwidth: 30px; height: 30px; margin-left: 34px; background: url("/static/images/plus/img-plus-download.png") no-repeat;
.imgPlusSubscribewidth: 30px; height: 30px; margin-left: 34px; background: url("/static/images/plus/img-plus-subscribe.png") no-repeat;
.imgPlusPrioritywidth: 31px; height: 20px; margin-left: 32px; margin-top: 5px; padding-top: 5px; background: url("/static/images/plus/img-plus-priority.png") no-repeat;*/
.plusImgsTxtfont: 11px '微软雅黑'; color: #666666; font-weight: bold; width: 94px; height: 15px; line-height: 15px; text-align: center;
/*.hdIc3yearposition: absolute;background: url('http://image.data.cma.cn/static/image/ic3year.png');height: 38px;width:97px;margin-left: 150px;z-index: 10;*/
/*.hdIc3yearAheight: 38px;width:97px;border-left-width: 0px !important;margin-top: 0px !important;*/
<!---->
欢迎进入中国气象数据网!
<!---->
English
联系我们
手机端
手机端

中国气象数据网APP


微博
微信
微信

中国气象数据网
微信号
扫一扫,立刻关注
微信号
扫一扫,立刻关注
我的数据筐
站内信
<!---->
开通PLUS会员
PLUS会员是为用户打造的增值服务,满足用户高需求。开通PLUS会员后,用户可享有如下功能和特权,如想了解更多PLUS会员服务内容,请点击PLUS会员首页(http://data.cma.cn/plus/index.html)
- 更高下载权限
- 成长加速
- 更多数据产品
- 极速下载
- 数据订阅
- 优先体验新功能
注册登录
<!---->
<!--
<!---->
<!--



 -->
--><!--
 -->
--><!--
 -->
-->var _hmt = _hmt || [];
(function()
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?d9508cf73ee2d3c3a3f628fe26bd31ab";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
)();
//plus会员相关js
$(".plusTxtClick").on("click", function()
window.location.href = "/article/getLeft/id/385/keyIndex/7.html";
);
$(".notPlusTxtClick").on("click", function()
window.location.href = "/plus/index.html";
);
$(".plusTitleH").on("click", function()
window.location.href = "/plus/index.html";
);
$(".noPlusTitleH").on("click", function()
window.location.href = "/plus/index.html";
);
//特权图标链接
$(".noPlusPrivilegeLink li").on("click", function()
window.location.href = "/plus/index.html";
);
var plusURLList =
'1':'/integral/UserLevelPLUS.html',
'2':'/integral/UserLevelPLUS.html',
'3':'/data/cdcindex/cid/6d1b5efbdcbf9a58.html',
'4':'/order/list/type/online/show_value/normal.html',
'5':'/data/cdcindex/cid/ca8d59ed054f6918.html',
'6':'/plus/index.html'
;
$(".plusPrivilegeLink li").each(function()
$(this).click(function()
var id = $(this).attr('class');
if(id != '')
location.href = plusURLList[id];
);
);
//plus会员特权切换
var liW = $(".plusImgsWheel li").width();
var len = $(".plusImgsWheel li").length;
var ulW = len * liW;
$(".plusImgsWheel").css("width", ulW);
$(".plusImgArrLeft").mouseenter(function()
var left = document.getElementById("plusImgsWheel").offsetLeft;
if(left == -2*liW)
$(".plusImgsWheel").stop().animate("left":-liW, 500).delay(500).animate("left":0, 500);
);
$(".plusImgArrRight").mouseenter(function()
var left = document.getElementById("plusImgsWheel").offsetLeft;
if(left == 0)
$(".plusImgsWheel").stop().animate("left":-liW, 500).delay(500).animate("left":-2*liW, 500);
);
/*setInterval('move()', 6500);
function move()
$(".head12Bg").css("display", "block");
var head12Bg = document.getElementById("head12Bg");
head12Bg.style.top = -41 + "px";
if(head12Bg.offsetTop<=70)
$(".head12Bg").animate(
top:"+=100px"
,1500,'linear');
*/
$(function()
$('.navcont12 .li').each(function()
$(this).hover(function()
$(this).prev('.navDi').css('background','transparent');
$(this).next('.navDi').css('background','transparent');
$(this).find('a:eq(0)').css('color','#fff');
,function()
$(this).prev('.navDi').css('background','#d2d2d2');
$(this).next('.navDi').css('background','#d2d2d2');
$(this).find('a:eq(0)').css('color','#333333');
);
);
$('.sf_sec_ul li').each(function()
$(this).hover(function()
$(this).find('.sf_sec_ul_icon').css("background","url('/static/images/home/sf_sec_icon_wh.png')");
,function()
$(this).find('.sf_sec_ul_icon').css("background","url('/static/images/home/sf_sec_icon_bl.png')");
);
);
);
function zsej(_inp)
var erji = $(_inp).parent('.sanji_li').parent('.sf_thr_ul').siblings('.erji').attr("class").toString();
var er_arr = erji.split(" ");
if(er_arr[1]!='hover')
$(_inp).parent('.sanji_li').parent('.sf_thr_ul').siblings('.erji').addClass("hover");
//$(_inp).parent('.sanji_li').parent('.sf_thr_ul').siblings('.erji').children('img').attr('src','/static/images/xsj.png');
$(_inp).parent('.sanji_li').parent('.sf_thr_ul').siblings('.erji').children('img').attr('src','/static/images/xsj4.png');
function reset_zsej(_inp)
var erji = $(_inp).parent('.sanji_li').parent('.sf_thr_ul').siblings('.erji').attr("class").toString();
var er_arr = erji.split(" ");
if(er_arr[1]=='hover')
$(_inp).parent('.sanji_li').parent('.sf_thr_ul').siblings('.erji').removeClass("hover");
//$(_inp).parent('.sanji_li').parent('.sf_thr_ul').siblings('.erji').children('img').attr('src','/static/images/xsj2.png');
$(_inp).parent('.sanji_li').parent('.sf_thr_ul').siblings('.erji').children('img').attr('src','/static/images/xsj4.png');
function zsej_par(_inp)
$(_inp).parent('li').children('.erji').removeClass('hover');
//$(_inp).children('img').attr('src','/static/images/xsj.png');
$(_inp).children('img').attr('src','/static/images/xsj4.png');
function reset_par(_inp)
//$(_inp).children('img').attr('src','/static/images/xsj2.png');
$(_inp).children('img').attr('src','/static/images/xsj4.png');
.sf-menupadding-bottom:0px;list-style-type:none;margin:0px;padding-left:0px;padding-right:0px;padding-top:0px
.sf-menu *padding-bottom:0px;list-style-type:none;margin:0px;padding-left:0px;padding-right:0px;padding-top:0px
.sf-menuline-height:1
.sf-menu .sf_sec_ulposition:absolute;width:168px;top:-99em/*二级菜单隐藏*/;/*background: rgba(55,70,83,0.95)*/;text-align: left;background-color: #374653;opacity: 0.95;filter:alpha(opacity=95)/*border-left: solid 1px #eeeeee;border-right: solid 1px #eeeeee;*/
-moz-box-shadow:-5px 0px 5px -5px #c0c0c0,5px 0px 5px -5px #c0c0c0,0px 5px 5px -5px #c0c0c0;
-webkit-box-shadow:-5px 0px 5px -5px #c0c0c0,5px 0px 5px -5px #c0c0c0,0px 5px 5px -5px #c0c0c0;
box-shadow:-5px 0px 5px -5px #c0c0c0,5px 0px 5px -5px #c0c0c0,0px 5px 5px -5px #c0c0c0;
-moz-border-bottom-right-radius: 5px;-webkit-border-bottom-right-radius:5px;border-bottom-right-radius:5px;-moz-border-bottom-left-radius: 5px;-webkit-border-bottom-left-radius:5px;border-bottom-left-radius:5px;
.sf-menu .sf_sec_ul>liwidth:100%; height: 40px;position:relative;border-bottom:solid 1px #636e77;
.sf-menu .sf_sec_ul>li .erjiwidth:100%;font:normal 14px/40px "微软雅黑";color:#fff;
.sf-menu .sf_sec_ul>li .erji:hoveroutline-width:0px;background-color: #06a3f2;font:14px/40px "微软雅黑";color: #ffffff;
.sf-menu .sf_sec_ul>li .erji.hoveroutline-width:0px;background-color: #06a3f2;font:14px/40px "微软雅黑";color: #ffffff;
.sf-menu .sf_sec_ul .lastli-moz-border-radius: 5px;-webkit-border-radius:5px;border-radius:5px;
.sf-menu .sf_sec_ul li:last-childborder: none;-moz-border-bottom-right-radius: 5px;-webkit-border-bottom-right-radius:5px;border-bottom-right-radius:5px;-moz-border-bottom-left-radius: 5px;-webkit-border-bottom-left-radius:5px;border-bottom-left-radius:5px;
.sf-menu a:hovervisibility:inherit
.sf-menu aposition:relative;display:block
.sf-menu:hover .sf_sec_ulz-index:99;top:2.50em;left:0px
/* .sf-menu acolor:#13a
.sf-menu a:visitedcolor:#13a*/
.sf-menu a:hoveroutline-width:0px;
.sf-menu a:focusoutline-width:0px;
.sf-menu a:hoveroutline-width:0px;
.sf-menu a:activeoutline-width:0px;
.sf-menu a.sf-with-ulmin-width:1px;padding-right:2.25em
.sf-menu .sf_sec_ul>li:hover .sf_thr_ul display:block
.sf-menu .sf_sec_ul>li .sf_thr_ul position:absolute; top:0; left:168px; width:168px;opacity: 1;display:none;background-color: #FFFFFF;/*border-left: solid 1px #eeeeee;border-right: solid 1px #eeeeee;border-top: solid 1px #eeeeee;*/
-moz-box-shadow:0px 0px 5px #c0c0c0;
-webkit-box-shadow:0px 0px 5px #c0c0c0;
box-shadow:0px 0px 5px #c0c0c0;
-moz-border-bottom-right-radius: 5px;-webkit-border-bottom-right-radius:5px;border-bottom-right-radius:5px;-moz-border-bottom-left-radius: 5px;-webkit-border-bottom-left-radius:5px;border-bottom-left-radius:5px;
.sf-menu .sf_sec_ul>li .sf_thr_ul .sanji_liwidth: 100%;height:40px;border-bottom: solid 1px #e2e7ec;text-align: center;
.sf-menu .sf_sec_ul>li .sf_thr_ul .sf_zhborder: none;-moz-border-bottom-right-radius: 5px;-webkit-border-bottom-right-radius:5px;border-bottom-right-radius:5px;-moz-border-bottom-left-radius: 5px;-webkit-border-bottom-left-radius:5px;border-bottom-left-radius:5px;
.sf-menu .sf_sec_ul>li .sf_thr_ul .sanji_li:hoverbackground: #06a3f2;
.sf-menu .sf_sec_ul>li .sf_thr_ul .sanji_li .sanjiwidth: 168px;height: 40px;font: normal 14px/40px "微软雅黑";color: #555555
.sf-menu .sf_sec_ul>li .sf_thr_ul .sanji_li .sanji:hovercolor:#fff;
.sf-menu .sf_sec_ul>li .sf_sec_ul_icondisplay: inline-block;background: url('/static/images/home/sf_sec_icon_bl.png'); width: 4px; height: 4px; margin-left: 26px; margin-right: 10px; margin-bottom: 3px;
limargin-top: 0px !important; margin-bottom: 0px !important;
首页
-->
*
margin: 0;
padding: 0;
ul, li, img
margin: 0;
padding: 0;
border: 0;
list-style-type: none;
label
font-size: 13px;
#tablerow1
background: #e0edff;
height: 25px !important;
font-size: 12px;
font-weight: bold;
padding-top:10px;
#tablerow2
background: #EFF5FF;
height: 30px;
#mainTable
width: 1200px;
border-collapse: collapse;
border-spacing: 0;
td
border: 0px solid red;
#hourDiv
width: 150px;
margin-left: -120px;
.textSpan
font-size: 12px;
.blankDiv
background-color: white;
float: right;
height: 180px;
margin-right: -2px;
margin-top: -150px;
width: 3px;
#showimages
margin-right: 8px;
margin-bottom: 25px;
.title_bg
/* background-image: url("/weatherGis/static/images/weatherBk/title_bg.gif"); */
background-repeat: repeat-x;
height: 28px;
.jsbg
/* background-image: url("/weatherGis/static/images/weatherBk/jsbg.jpg"); */
background:#f1f8ff;
background-position: center bottom;
background-repeat: repeat-x;
border: 1px solid #c2e6fe;
display: inline;
float: left;
overflow: hidden;
width: 948px;
#tree-title:hover
background-color: #eaf2ff
.selectinputfloat: left; margin-left: 5px; line-height: 25px; left: 20px;
.noDataToShowposition: absolute; top: 45%; left: 50%; color: #999; font-size: 20px;
var stationID = 54511;
var yearRang = '19812010';
var provinceCode = "110";
$(function()
sendtitle('中国地面气候示意图('+yearRang+')');
$("#qw").attr("checked",true);
$("#qw1").attr("checked",true);
//var treeData=["id":"1","text":"","dataCode":"","isfcstVT":0,"children":["id":"101","text":"中国地面气候示意图(1971-2000)","dataCode":"P_WXCL_ASC_E99_ACHN_LNO_PY","isfcstVT":0,"children":"","downloadUrl":"","isDownload":0],"downloadUrl":"","isDownload":0,"id":"2","text":"1级-2","dataCode":"","isfcstVT":0,"children":["id":"201","text":"中国地面气候标准值月值(1981-2010)","dataCode":"P_WXCL_ASC_E99_ACHN_LNO_PY","isfcstVT":0,"children":["id":"20101","text":"月极端温度统计","dataCode":"SURF_TH1","isfcstVT":0,"children":"","downloadUrl":"","isDownload":0,"id":"20102","text":"月平均降水量统计","dataCode":"SURF_T1","isfcstVT":0,"children":"","downloadUrl":"","isDownload":0,"id":"20103","text":"月最大降水量统计","dataCode":"SURF_TL1","isfcstVT":0,"children":"","downloadUrl":"","isDownload":0,"id":"20104","text":"月平均气压统计","dataCode":"SURF_TL1","isfcstVT":0,"children":"","downloadUrl":"","isDownload":0,"id":"20105","text":"月平均温度统计","dataCode":"SURF_TL1","isfcstVT":0,"children":"","downloadUrl":"","isDownload":0,"id":"20106","text":"月平均湿度统计","dataCode":"SURF_TL1","isfcstVT":0,"children":"","downloadUrl":"","isDownload":0],"downloadUrl":"","isDownload":0],"downloadUrl":"","isDownload":0];
var treeData = ["id":"1","text":"气候概况","textAl":"","dataCode":"","isfcstVT":0,"isDaily":0,"children":["id":"102","text":"中国地面气候示意图(1981-2010)","textAl":"","dataCode":"","isfcstVT":0,"isDaily":0,"children":[],"isDownload":0,"downloadUrl":""],"isDownload":0,"downloadUrl":"","id":"2","text":"气候标准值","textAl":"","dataCode":"","isfcstVT":0,"isDaily":0,"children":["id":"201","text":"中国地面气候标准值月值(1981-2010)","textAl":"","dataCode":"","isfcstVT":0,"isDaily":0,"children":["id":"20101","text":"月极端气温统计","textAl":"","dataCode":"","isfcstVT":0,"isDaily":0,"children":"","isDownload":0,"downloadUrl":"","id":"20102","text":"月平均降水量统计","textAl":"","dataCode":"","isfcstVT":0,"isDaily":0,"children":"","isDownload":0,"downloadUrl":"","id":"20103","text":"月最大降水量统计","textAl":"","dataCode":"","isfcstVT":0,"isDaily":0,"children":"","isDownload":0,"downloadUrl":"","id":"20104","text":"月平均气压统计","textAl":"","dataCode":"","isfcstVT":0,"isDaily":0,"children":"","isDownload":0,"downloadUrl":"","id":"20105","text":"月平均气温统计","textAl":"","dataCode":"","isfcstVT":0,"isDaily":0,"children":"","isDownload":0,"downloadUrl":"","id":"20106","text":"月平均湿度统计","textAl":"","dataCode":"","isfcstVT":0,"isDaily":0,"children":"","isDownload":0,"downloadUrl":""],"isDownload":0,"downloadUrl":""],"isDownload":0,"downloadUrl":""];
$.each(treeData,function(i,Object)
$('#'+Object.id).tree(
data:Object.children,
onSelect:function(node)
setTreeNode(node);
,
onBeforeSelect:function(node)
if(node.children.length>0)
return false;
;
);
);
$('#accordion').accordion(
multiple:true
);
$('#accordion-sub0').show();
$('#accordion-sub1').show();
setSelectedTreeNode();
var menuID ='';
$('#accordion').accordion('select','气候标准值');
if(menuID.length>1)
var parmenuID = menuID.substr(0,1);
var node = $('#'+parmenuID).tree('find',menuID);
$('#'+parmenuID).tree('expandTo', node.target).tree('select', node.target);
getStationData();
getStationData2(110);
$('#provinceSelect').combobox(
onChange:function(newValue, oldValue)
provinceCode = newValue;
getStationData2(newValue);
);
$('#stationSelect').combobox(
onChange:function(newValue, oldValue)
stationID = newValue;
var divNodes =document.getElementsByTagName("dl");
for(var x=0;x<divNodes.length;x++)
if(divNodes[x].style.display=="block")
loadStation(divNodes[x].id);
);
);
function setSelectedTreeNode()
var node = $('#1').tree('getRoot');
$('#1').tree('select', node.target);
function setTreeNode(node)
sendtitle(node.text);
if("102"==node.id)
yearRang = '19812010';
$("#_easyui_tree_3").removeClass("tree-node-selected");
$("#_easyui_tree_4").removeClass("tree-node-selected");
$("#_easyui_tree_5").removeClass("tree-node-selected");
$("#_easyui_tree_6").removeClass("tree-node-selected");
$("#_easyui_tree_7").removeClass("tree-node-selected");
$("#_easyui_tree_8").removeClass("tree-node-selected");
$("#uppage").show();
$("#downpage").hide();
checkElementRadio("qw_");
if("20101"==node.id)
$("#_easyui_tree_1").removeClass("tree-node-selected");
$("#uppage").hide();
$("#downpage").show();
loadStation('extreme_temperature');
if("20102"==node.id)
$("#_easyui_tree_1").removeClass("tree-node-selected");
$("#uppage").hide();
$("#downpage").show();
loadStation('average_rainfall');
if("20103"==node.id)
$("#_easyui_tree_1").removeClass("tree-node-selected");
$("#uppage").hide();
$("#downpage").show();
loadStation('max_rainfall');
if("20104"==node.id)
$("#_easyui_tree_1").removeClass("tree-node-selected");
$("#uppage").hide();
$("#downpage").show();
loadStation('pressure');
if("20105"==node.id)
$("#_easyui_tree_1").removeClass("tree-node-selected");
$("#uppage").hide();
$("#downpage").show();
loadStation('verage_temperature');
if("20106"==node.id)
$("#_easyui_tree_1").removeClass("tree-node-selected");
$("#uppage").hide();
$("#downpage").show();
loadStation('humidity');
var currentObj="";
function displayImage(obj)
currentObj = obj;
var subtype = obj.subtype;
var type = obj.type;
var id = obj.id;
var name = obj.name;
var mon = obj.mon;
var surl = 'http://image.data.cma.cn'+"/climateImage/";
var burl = "/SURF_CLI_CHN_MUL_MUT_"+yearRang+"_ATLAS-";
if ("1" == subtype) //年月
$("#"+type+"condition").show();
$("#"+type+"condition1").show();
$("#"+type+"condition2").show();
var isfirst = false;
$(":radio[name='"+type+"period']").each(function()
if (!isfirst)
$(this).click();
isfirst = true;
);
changeImage("01");
else if ("2" == subtype) //月份
$("#"+type+"condition").show();
$("#"+type+"condition1").show();
$("#"+type+"condition2").hide();
$(":radio[name='"+type+"period']:first").click();
else
$("#"+type+"condition").hide();
$("#"+type+"condition1").hide();
$("#"+type+"condition2").hide();
var url = surl+type + burl + mon + '-' + type + '-' + id + '.png';
$("#"+type+"climateImage").removeAttr("style");
$("#"+type+"climateImage").attr("src", url);
function changeImage(value)
if (currentObj)
var subtype = currentObj.subtype;
var type = currentObj.type;
var id = currentObj.id;
var name = currentObj.name;
var mon = currentObj.mon;
var surl = 'http://image.data.cma.cn'+"/climateImage/";
var burl = "/SURF_CLI_CHN_MUL_MUT_"+yearRang+"_ATLAS-";
var url = null;
if (value == '')
url = surl+ type + burl + 'MYER' + '-' + type + '-' + id + '.png';
else
url = surl+ type + burl + mon + '-' + type + '-' + id + '-' + value + '.png';
$("#"+type+"climateImage").removeAttr("style");
$("#"+type+"climateImage").attr("src", url);
function sendtitle(value)
document.getElementById("menuDesc").innerHTML = value;
function loadStation(id)
function station1(V04002List,y1List,id,title,y1Title,text)
$('#'.concat(id)).highcharts(
chart:
type: 'spline'
,
title:
text: title
,
xAxis:
categories: V04002List
,
yAxis:
title:
enabled: true,
text: text,
rotation:270
,
,
series: [
name: y1Title,
data: y1List
],
legend:
enabled: true,
layout: 'vertical',
align: 'center',
verticalAlign: 'bottom',
borderWidth: 0,
,
credits:
enabled:false//不显示highCharts版权信息
,
plotOptions:
series:
dataLabels:
enabled: true,//是否显示数据值
,
enableMouseTracking: false //鼠标选中点时没效果
,
// $(".close").hide().show();
);
station2 = function (V04002List,y1List,y2List,id,title,y1Title,y2Title,text)
$('#'.concat(id)).highcharts(
chart:
type: 'spline'
,
title:
text: title
,
xAxis:
categories: V04002List
,
yAxis:
title:
enabled: true,
text: text,
rotation:270
,
,
series: [
name: y1Title,
data: y1List
,
name: y2Title,
data: y2List
],
legend:
enabled: true,
layout: 'vertical',
align: 'center',
verticalAlign: 'bottom',
borderWidth: 0,
,
credits:
enabled:false//不显示highCharts版权信息
,
plotOptions:
series:
dataLabels:
enabled: true,//是否显示数据值
,
enableMouseTracking: false //鼠标选中点时没效果
,
// $(".close").hide().show();
);
station3 = function (V04002List,y1List,y2List,y3List,id,title,y1Title,y2Title,y3Title,text)
$('#'.concat(id)).highcharts(
chart:
type: 'spline'
,
title:
text: title
,
xAxis:
categories: V04002List
,
yAxis:
title:
enabled: true,
text: text,
rotation:270
,
,
series: [
name: y1Title,
data: y1List
,
name: y2Title,
data: y2List
,
name: y3Title,
data: y3List
],
legend:
enabled: true,
layout: 'vertical',
align: 'center',
verticalAlign: 'bottom',
borderWidth: 0,
,
credits:
enabled:false//不显示highCharts版权信息
,
tooltip: //提示框设置
formatter: function() //格式化提示框的内容样式
return this.y;
,
,
plotOptions:
series:
dataLabels:
enabled: true,//是否显示数据值
,
enableMouseTracking: true //鼠标选中点时没效果
,
// $(".close").hide().show();
);
station4 = function (V04002List,y1List,id,title,y1Title,text)
$('#'.concat(id)).highcharts(
chart:
type: 'column'
,
title:
text: title
,
xAxis:
categories: V04002List
,
yAxis:
title:
enabled: true,
text: text,
rotation:270
,
,
series: [
name: y1Title,
data: y1List
],
legend:
enabled: true,
layout: 'vertical',
align: 'center',
verticalAlign: 'bottom',
borderWidth: 0,
,
credits:
enabled:false//不显示highCharts版权信息
,
plotOptions:
series:
dataLabels:
enabled: true,//是否显示数据值
,
enableMouseTracking: false //鼠标选中点时没效果
,
// $(".close").hide().show();
);
//获取省数据
function getStationData()
var url='/weatherGis/web/dmd/chinaprovincedic/provincelist';
$.ajax(
url:url,
async:false,
type:'GET',
dataType: "json",
success:function(result)
$('#provinceSelect').combobox('loadData',result);
$('#provinceSelect').combobox('setValue',result[0].provincecode);
);
//缓存台站信息,取经纬度用
var stationData = new Array();
//获取台站数据
function getStationData2(provincecode)
var url='/weatherGis/web/bmd/stationinfo/getStationSurf?provincecode='+provincecode;
$.ajax(
url:url,
async:false,
type:'GET',
dataType: "json",
success:function(result)
stationData=result;
$('#stationSelect').combobox('loadData',result);
if(provincecode==110)
$('#stationSelect').combobox('setValue',54511);
else
$('#stationSelect').combobox('setValue',result[0].v01301);
);
function checkElementRadio(picId)
var picUrl = '/weatherGis/static/images/weatherBk/';
var picPath = document.getElementsByName('picPath');//size:6
for (var i = 0; i < picPath.length; i++)
if (picPath[i].id == picId)
var url=picUrl + picId + '01.jpg';
document.getElementById(picId).src = url;
document.getElementById(picId + 'rightPage').style.display = 'block';
switch(picId)
case "qw_":
$("#qw").attr("checked",true);
$("#qw1").attr("checked",true);
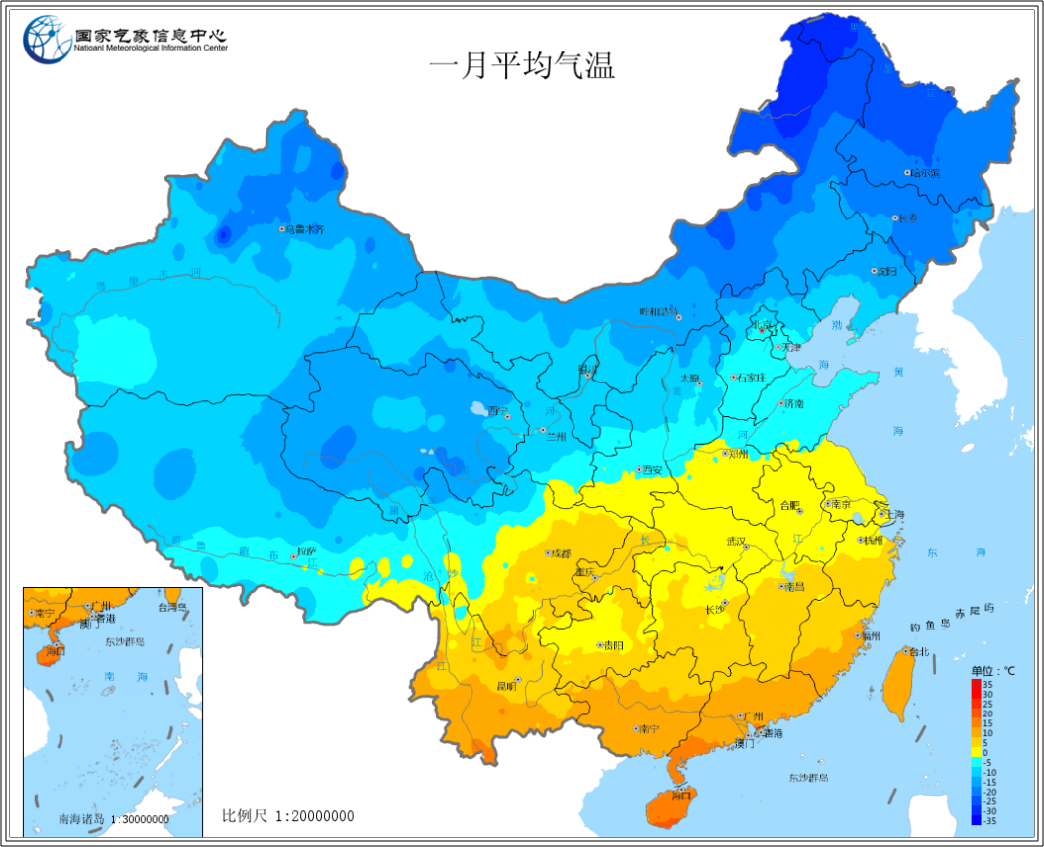
displayImage('id':'12001','name':'月(年)平均气温','mon':'MMON','subtype':'1','type':'TEM');
break;
case "xdsd_":
$("#xdsd").attr("checked",true);
$("#xdsd1").attr("checked",true);
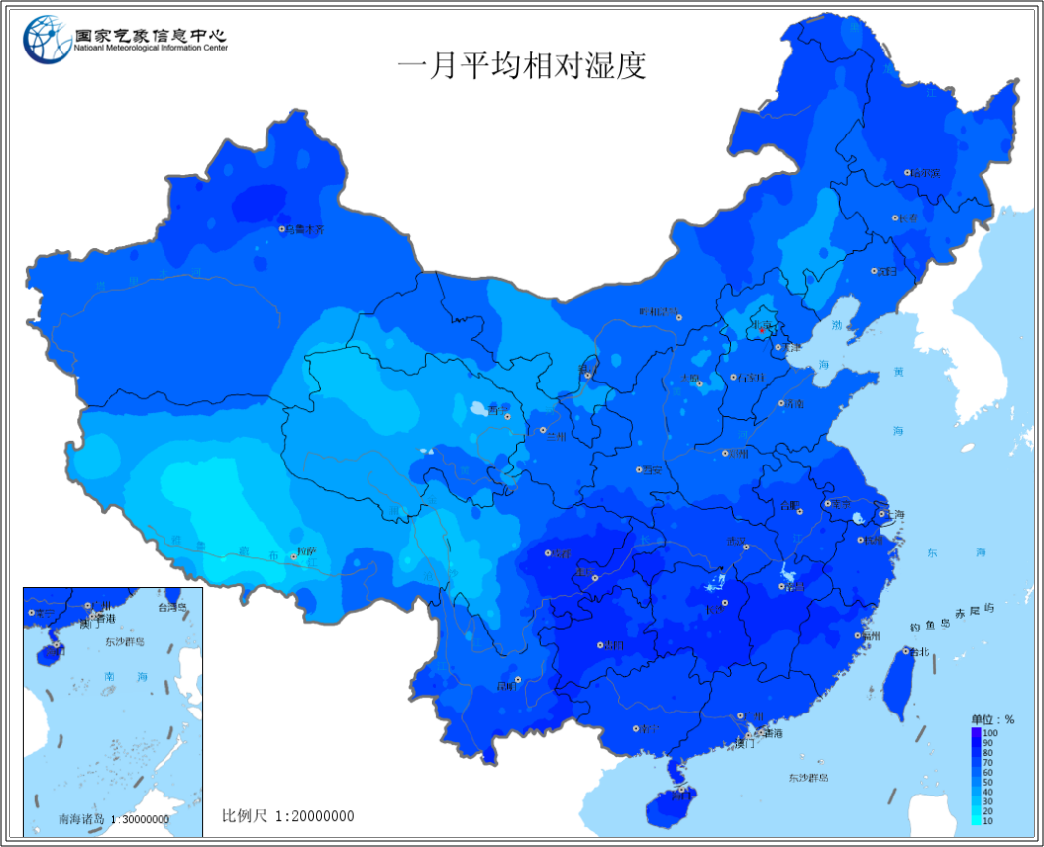
displayImage('id':'13003','name':'月(年)平均相对湿度','mon':'MMON','subtype':'1','type':'RHU');
break;
case "qh_pic":
$("#qh").attr("checked",true);
$("#qh1").attr("checked",true);
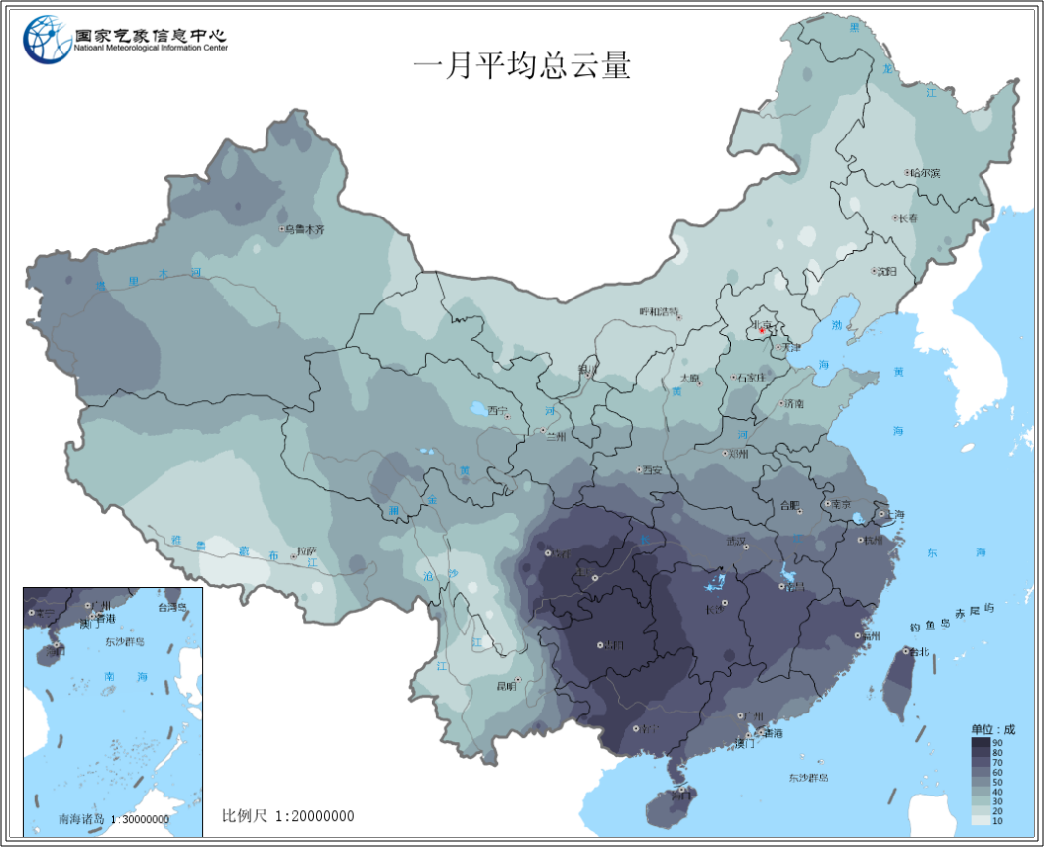
displayImage('id':'20010','name':'月(年)平均总云量','mon':'MMON','subtype':'1','type':'CLO');
break;
case "jsl_":
$("#jsl").attr("checked",true);
$("#jsl1").attr("checked",true);
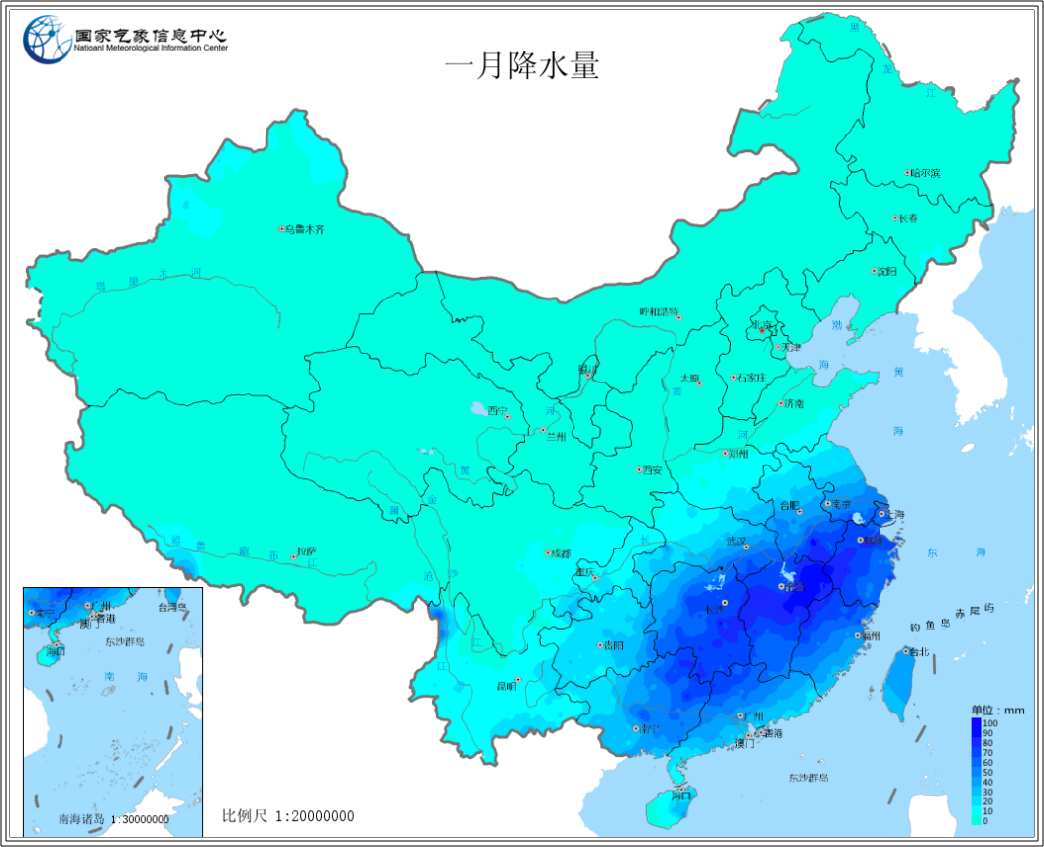
displayImage('id':'13201','name':'月(年)降水量','mon':'MMON','subtype':'1','type':'PRE');
break;
case "feng_":
$("#feng").attr("checked",true);
$("#feng1").attr("checked",true);
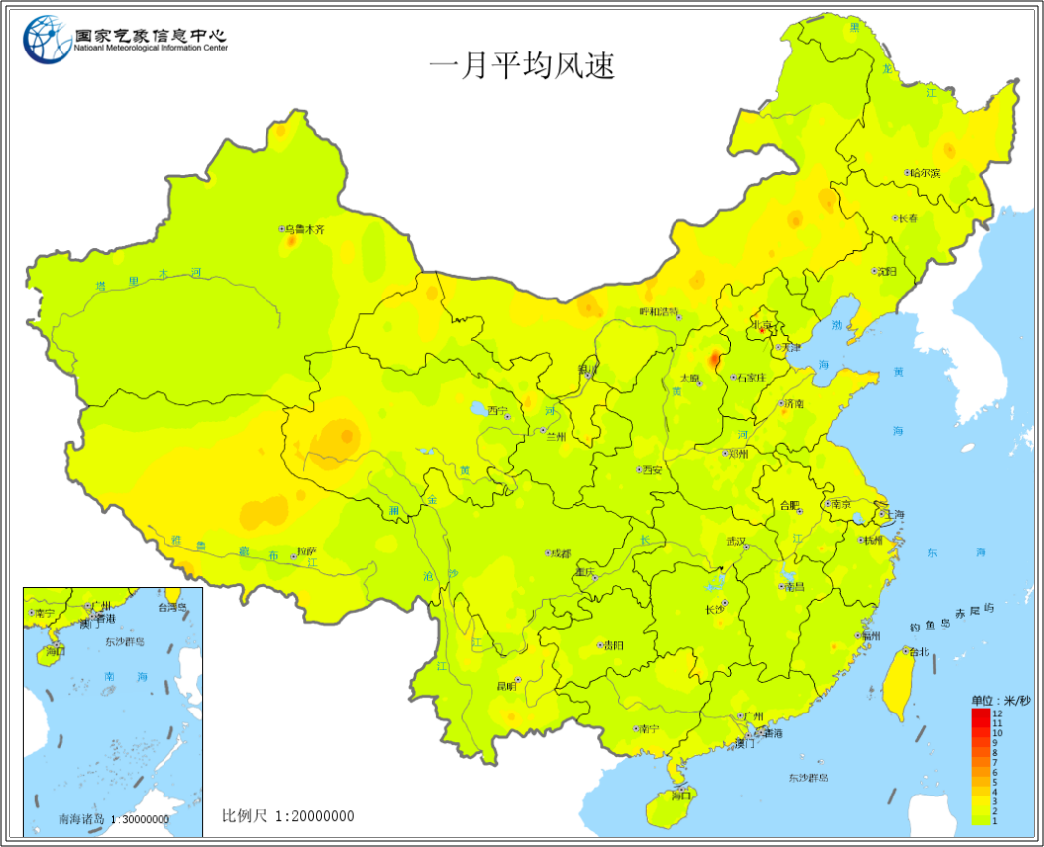
displayImage('id':'11002A','name':'月(年)平均风速','mon':'MMON','subtype':'1','type':'WIN');
break;
case "rizhao_":
$("#rizhao").attr("checked",true);
$("#rizhao1").attr("checked",true);
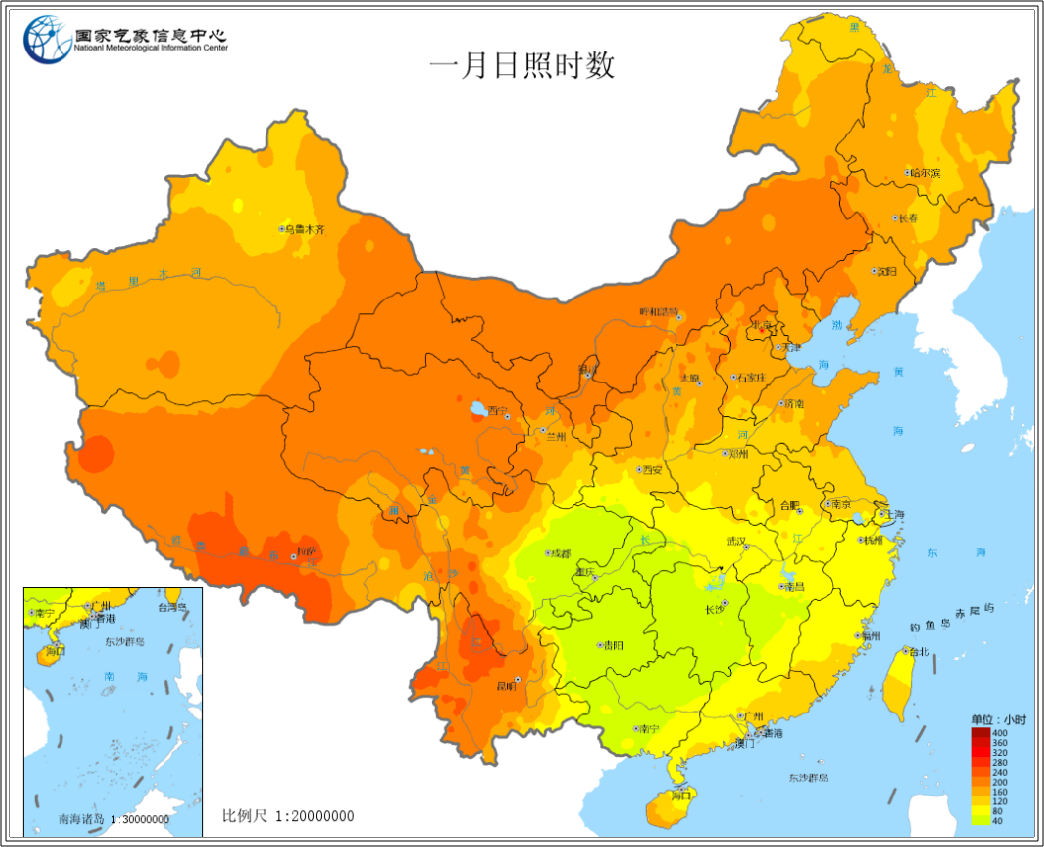
displayImage('id':'14032','name':'月(年)日照时数','mon':'MMON','subtype':'1','type':'SSD');
break;
else
var url=picUrl + picPath[i].id + '02.jpg';
document.getElementById(picPath[i].id).src = url;
document.getElementById(picPath[i].id + 'rightPage').style.display = 'none';
/*<![CDATA[*/
jQuery(function($)
jQuery('#yw0').after("u770bu4e0du6e05u6362u4e00u7ec4");
jQuery(document).on('click', '#yw0_button', function()
jQuery.ajax(
url: "/data/captcha/refresh/1.html",
dataType: 'json',
cache: false,
success: function(data)
jQuery('#yw0').attr('src', data['url']);
jQuery('body').data('captcha.hash', [data['hash1'], data['hash2']]);
);
return false;
);
);
/*]]>*/
<!-- |            
暂无港澳台站点数据 | ||||||||||||||||
$(function ()
aaa();
);
function aaa()
var brumbs = "首页 > 气候背景";
$("div.Crumbs").html(brumbs);
