색상 목차 HSV 색 공간과 색상 채도와 색상 명도와 색상 함께 읽기 둘러보기 메뉴eheh
색
명도채도색HSV 색공간노랑빨강색 이름갈색주황분홍빨강HSV 색 공간먼셀의 색 체계색상환빨강빨강빨강
(function()var node=document.getElementById("mw-dismissablenotice-anonplace");if(node)node.outerHTML="u003Cdiv class="mw-dismissable-notice"u003Eu003Cdiv class="mw-dismissable-notice-close"u003E[u003Ca tabindex="0" role="button"u003E숨기기u003C/au003E]u003C/divu003Eu003Cdiv class="mw-dismissable-notice-body"u003Eu003Cdiv id="localNotice" lang="ko" dir="ltr"u003Eu003Cpu003Eu003Ca href="/wiki/%EC%9C%84%ED%82%A4%EB%B0%B1%EA%B3%BC:%EA%B3%BC%ED%95%99%EC%9D%98_%EB%8B%AC_%EC%97%90%EB%94%94%ED%84%B0%ED%86%A4" title="위키백과:과학의 달 에디터톤"u003E과학의 달 에디터톤u003C/au003E이 4월 30일까지 진행됩니다. 관련 u003Ca href="/wiki/%EC%9C%84%ED%82%A4%EB%B0%B1%EA%B3%BC:%EA%B3%BC%ED%95%99%EC%9D%98_%EB%8B%AC_%EC%97%90%EB%94%94%ED%84%B0%ED%86%A4#오프라인_모임" title="위키백과:과학의 달 에디터톤"u003E오프라인 모임u003C/au003E이 서울 정독도서관에서 4월 27일에 열립니다.nu003C/pu003Eu003C/divu003Eu003C/divu003Eu003C/divu003E";());
색상
둘러보기로 가기
검색하러 가기
| 색 |
|---|
기본 성질 |
색상 채도 명도 원색 보색 색상환 |
색 목록 |
무채색: 하양 회색 검정 유채색: 빨강 주황 노랑 연두 초록 청록 시안 파랑 남색 보라 자홍 분홍 갈색 |
색의 이용 |
생물학: 보호색 경계색 디지털: 웹 색상 |
관련 항목 |
광학 시각 미술 |
위키프로젝트 색 |

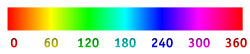
HSV에 따라 RGB로 표현된 색상
색상(色相)은 명도, 채도와 함께 색의 주요한 세 속성 가운데 하나이다. HSV 색공간에서 색상(Hue)은 채도(Saturation), 명도(Brightness, Value)와 함께 하나의 색을 지정하는 좌표를 이룬다.
색상은 노랑, 빨강과 같은 색 이름으로 구분지어 불리며 흔히 밝은 노랑이나 어두운 빨강과 같이 명도 및 채도를 형용하는 낱말과 같이 표현되기도 한다. 고유한 색의 이름도 색상의 기준에 따라 다르게 이름붙일 수 있는데 예를 들어 갈색은 어두운 주황으로, 분홍은 밝은 빨강이라 표현될 수 있다.
목차
1 HSV 색 공간과 색상
2 채도와 색상
3 명도와 색상
4 함께 읽기
HSV 색 공간과 색상
HSV 색 공간에서 색상 값 H는 먼셀의 색 체계를 기반으로 한 색상환에 대응하여 빨강을 기준으로 한 각도로 표현된다.
웹 색상 | H 값 | HSV 좌표 | 색 이름 | RGB 가산혼합 |
|---|---|---|---|---|
| #FF0000 | 0 | (0,100,100) | 빨강 | 원색 |
| #FF7F00 | 30 | (30,100,100) | 주황 | 빨강과 라임의 3:1 혼합색 |
| #FFFF00 | 60 | (60,100,100) | 노랑 | 빨강과 라임의 1:1 혼합색 |
| #80FF00 | 90 | (90,100,100) | 연두 | 빨강과 라임의 1:3 혼합색 |
| #00FF00 | 120 | (120,100,100) | 라임 | 원색 |
| #00FF80 | 150 | (150,100,100) | 백록 | 라임과 파랑의 3:1 혼합색 |
| #00FFFF | 180 | (180,100,100) | 시안 | 라임과 파랑의 1:1 혼합색 |
| #0080FF | 210 | (210,100,100) | 바다색 | 라임과 파랑의 1:3 혼합색 |
| #0000FF | 240 | (240,100,100) | 파랑 | 원색 |
| #8000FF | 270 | (270,100,100) | 보라 | 파랑과 빨강의 3:1 혼합색 |
| #FF00FF | 300 | (300,100,100) | 마젠타 | 파랑과 빨강의 1:1 혼합색 |
| #FF007F | 330 | (330,100,100) | 진분홍 | 파랑과 빨강의 1:3 혼합색 |
| #FF0000 | 360 | (360,100,100) | 빨강 | 원색 |
- 0도와 360도는 같다.
채도와 색상
빨강의 채도 변화에 따른 색상의 변화는 다음의 표와 같다.
Ajskcj|style="background:#ff0000; color:#ffffff;"|#FF0000
웹 색상 | S 값 | HSV 좌표 |
|---|---|---|
| 100 | (0,100,100) | |
| #FF3333 | 80 | (0,80,100) |
| #FF6666 | 60 | (0,60,100) |
| #FF9999 | 40 | (0,40,100) |
| #FFCCCC | 20 | (0,20,100) |
| #FFFFFF | 0 | (0,0,100) |
명도와 색상
빨강의 명도 변화에 따른 색상의 변화는 다음의 표와 같다.
웹 색상 | V 값 | HSV 좌표 |
|---|---|---|
| #FF0000 | 100 | (0,100,100) |
| #CC0000 | 80 | (0,100,80) |
| #990000 | 60 | (0,100,60) |
| #660000 | 40 | (0,100,40) |
| #330000 | 20 | (0,100,20) |
| #000000 | 0 | (0,100,0) |
함께 읽기
- 색 공간
- 색상환
분류:
- 색
(window.RLQ=window.RLQ||[]).push(function()mw.config.set("wgPageParseReport":"limitreport":"cputime":"0.148","walltime":"0.171","ppvisitednodes":"value":771,"limit":1000000,"ppgeneratednodes":"value":0,"limit":1500000,"postexpandincludesize":"value":48000,"limit":2097152,"templateargumentsize":"value":1260,"limit":2097152,"expansiondepth":"value":13,"limit":40,"expensivefunctioncount":"value":0,"limit":500,"unstrip-depth":"value":0,"limit":20,"unstrip-size":"value":0,"limit":5000000,"entityaccesscount":"value":0,"limit":400,"timingprofile":["100.00% 94.597 1 -total"," 67.33% 63.692 1 틀:색_주제"," 62.57% 59.192 1 틀:둘러보기_상자"," 32.52% 30.767 1 틀:색"," 29.55% 27.955 1 틀:사이드바"," 21.71% 20.539 3 틀:둘러보기_상자/중첩"," 13.24% 12.522 1 틀:안내바"," 8.07% 7.638 1 틀:틀바"],"scribunto":"limitreport-timeusage":"value":"0.028","limit":"10.000","limitreport-memusage":"value":1238763,"limit":52428800,"cachereport":"origin":"mw1301","timestamp":"20190326083537","ttl":2592000,"transientcontent":false);mw.config.set("wgBackendResponseTime":137,"wgHostname":"mw1332"););