sRGB sRGB 색역 각주 외부 링크 둘러보기 메뉴“삼성전자, 전문가용 LCD 모니터 2종 출시”A Standard Default Color Space for the Internet - sRGBeh문서를 완성해
색 공간
1996년미국마이크로소프트HP색 공간
(function()var node=document.getElementById("mw-dismissablenotice-anonplace");if(node)node.outerHTML="u003Cdiv class="mw-dismissable-notice"u003Eu003Cdiv class="mw-dismissable-notice-close"u003E[u003Ca tabindex="0" role="button"u003E숨기기u003C/au003E]u003C/divu003Eu003Cdiv class="mw-dismissable-notice-body"u003Eu003Cdiv id="localNotice" lang="ko" dir="ltr"u003Eu003Cpu003Eu003Ca href="/wiki/%EC%9C%84%ED%82%A4%EB%B0%B1%EA%B3%BC:%EA%B3%BC%ED%95%99%EC%9D%98_%EB%8B%AC_%EC%97%90%EB%94%94%ED%84%B0%ED%86%A4" title="위키백과:과학의 달 에디터톤"u003E과학의 달 에디터톤u003C/au003E이 4월 1일부터 4월 30일까지 진행됩니다.nu003C/pu003Eu003C/divu003Eu003C/divu003Eu003C/divu003E";());
sRGB
둘러보기로 가기
검색하러 가기

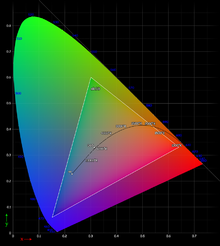
CIE 1931 xy 색도 다이어그램이 sRGB 색 공간의 색역과 원색의 위치를 보여주고 있다.
sRGB는 1996년에 미국의 컴퓨터 기업인 마이크로소프트와 HP가 협력하여 만든 모니터 및 프린터 표준 RGB 색 공간이다.[1]
sRGB 색역
색도 | 빨강 | 녹색 | 파랑 | 화이트 포인트 |
|---|---|---|---|---|
x | 0.6400 | 0.3000 | 0.1500 | 0.3127 |
y | 0.3300 | 0.6000 | 0.0600 | 0.3290 |
z | 0.0300 | 0.1000 | 0.7900 | 0.3583 |
각주
↑ “삼성전자, 전문가용 LCD 모니터 2종 출시”. 디지털데일리 IT/과학. 2009년 7월 14일.
외부 링크
A Standard Default Color Space for the Internet - sRGB - w3.org
| 이 글은 색에 관한 토막글입니다. 서로의 지식을 모아 알차게 문서를 완성해 갑시다. |
분류:
- 색 공간
(window.RLQ=window.RLQ||[]).push(function()mw.config.set("wgPageParseReport":"limitreport":"cputime":"0.120","walltime":"0.171","ppvisitednodes":"value":248,"limit":1000000,"ppgeneratednodes":"value":0,"limit":1500000,"postexpandincludesize":"value":13675,"limit":2097152,"templateargumentsize":"value":117,"limit":2097152,"expansiondepth":"value":9,"limit":40,"expensivefunctioncount":"value":1,"limit":500,"unstrip-depth":"value":0,"limit":20,"unstrip-size":"value":1006,"limit":5000000,"entityaccesscount":"value":0,"limit":400,"timingprofile":["100.00% 132.445 1 -total"," 53.18% 70.437 1 틀:각주"," 44.17% 58.503 1 틀:뉴스_인용"," 19.15% 25.358 1 틀:토막글"," 14.48% 19.180 1 틀:색_공간"," 12.22% 16.183 1 틀:둘러보기_상자"," 11.71% 15.513 1 틀:이름공간_검출"," 4.56% 6.038 1 틀:토막글/그림"," 2.40% 3.178 1 틀:소문자"," 2.01% 2.668 1 틀:토막글/분류"],"scribunto":"limitreport-timeusage":"value":"0.040","limit":"10.000","limitreport-memusage":"value":1956952,"limit":52428800,"cachereport":"origin":"mw1275","timestamp":"20190409070051","ttl":2592000,"transientcontent":false);mw.config.set("wgBackendResponseTime":127,"wgHostname":"mw1273"););