How to remove 'Warning: Async Storage has been extracted from react-native core…'?How to create helper file full of functions in react native?How to upload an audio clip from react-native to php backend?Cannot read property 'open' of undefined when opening react-native-sqlite-storage database from iosHow to change JavaScript bundle directory path from assets to internal storage in React Native AAR in Android?Get error when import any dependency with React NativeHow to import ErrorUtils in React NativeMigrating AsyncStorage data when moving from React Native to ExpoReact Native - Unable to resolve module react-native from project's dependency moduleHow to resolve ESLint error unable to resolve path to module 'react-native'Where and How should I add AsyncStorage with React Native 0.59?
How to get file name from inside a latex file?
How is it believable that Euron could so easily pull off this ambush?
An adjective or a noun to describe a very small apartment / house etc
How do I give a darkroom course without negs from the attendees?
What happens when the drag force exceeds the weight of an object falling into earth?
Splitting polygons and dividing attribute value proportionally using ArcGIS Pro?
How can I test a shell script in a "safe environment" to avoid harm to my computer?
How to make a kid's bike easier to pedal
Can anyone identify this unknown 1988 PC card from The Palantir Corporation?
call() a function within its own context
Why always 4...dxc6 and not 4...bxc6 in the Ruy Lopez Exchange?
Did any early RISC OS precursor run on the BBC Micro?
Texture vs. Material vs. Shader
Did Ham the Chimp follow commands, or did he just randomly push levers?
How to increase speed on my hybrid bike with flat handlebars and 700X35C tyres?
My parents are Afghan
Searching for a sentence that I only know part of it using Google's operators
Picking a theme as a discovery writer
What detail can Hubble see on Mars?
LiOH hydrolysis of methyl 2,2-dimethoxyacetate not giving product?
What's the difference between "ricochet" and "bounce"?
How can I finally understand the confusing modal verb "мочь"?
If an attacker targets a creature with the Sanctuary spell cast on them, but fails the Wisdom save, can they choose not to attack anyone else?
Why was Gemini VIII terminated after recovering from the OAMS thruster failure?
How to remove 'Warning: Async Storage has been extracted from react-native core…'?
How to create helper file full of functions in react native?How to upload an audio clip from react-native to php backend?Cannot read property 'open' of undefined when opening react-native-sqlite-storage database from iosHow to change JavaScript bundle directory path from assets to internal storage in React Native AAR in Android?Get error when import any dependency with React NativeHow to import ErrorUtils in React NativeMigrating AsyncStorage data when moving from React Native to ExpoReact Native - Unable to resolve module react-native from project's dependency moduleHow to resolve ESLint error unable to resolve path to module 'react-native'Where and How should I add AsyncStorage with React Native 0.59?
.everyoneloves__top-leaderboard:empty,.everyoneloves__mid-leaderboard:empty,.everyoneloves__bot-mid-leaderboard:empty height:90px;width:728px;box-sizing:border-box;
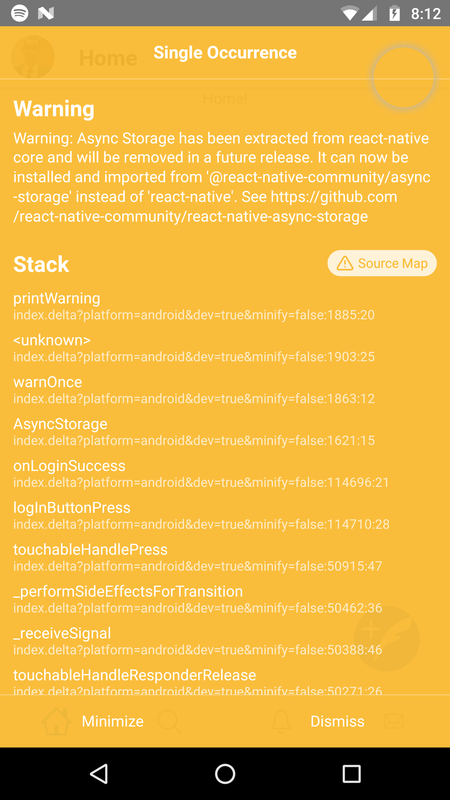
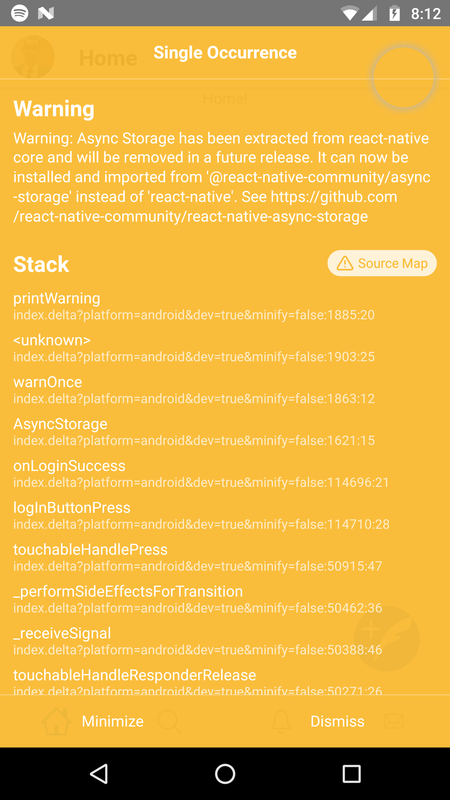
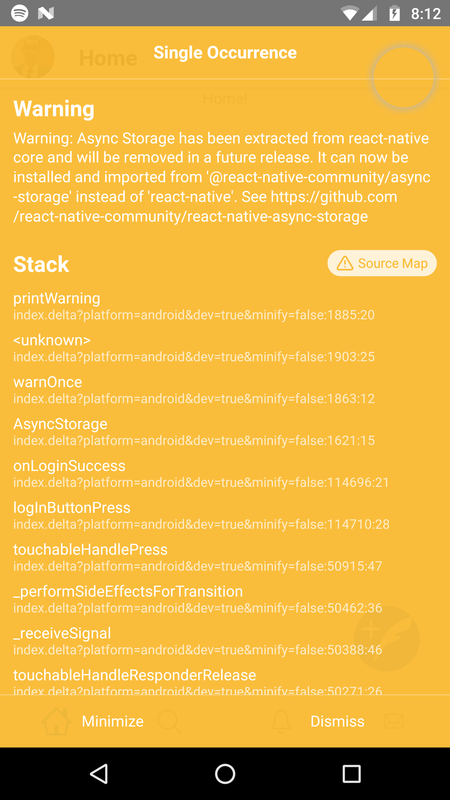
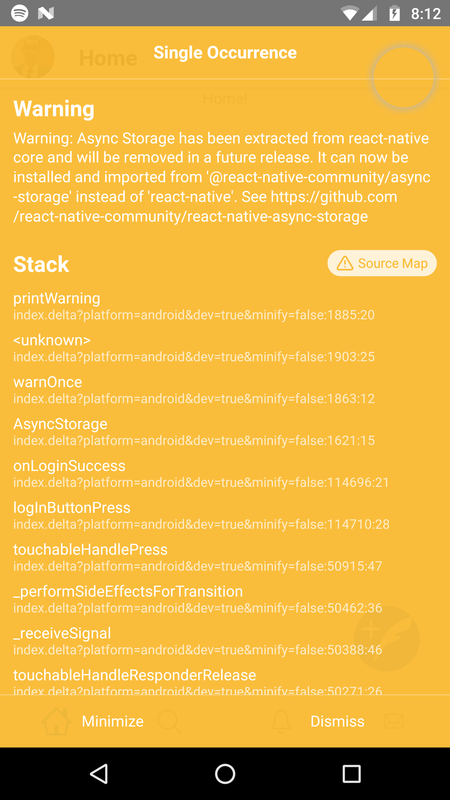
I've already tried what's recommended in this screenshot

by using this line of codeimport AsyncStorage from '../../../node_modules/@react-native-community/async-storage'; in the file where I'm importing async-storage from react-native
but this path is unresolved, i.e. async-storage doesn't exist in this directory. I also tried installing async-storage (even though it's already installed) by running yarn add async-storage, but nothing appeared in the previously mentioned directory
react-native
add a comment |
I've already tried what's recommended in this screenshot

by using this line of codeimport AsyncStorage from '../../../node_modules/@react-native-community/async-storage'; in the file where I'm importing async-storage from react-native
but this path is unresolved, i.e. async-storage doesn't exist in this directory. I also tried installing async-storage (even though it's already installed) by running yarn add async-storage, but nothing appeared in the previously mentioned directory
react-native
Did you try to install exactly what was mentioned, that is@react-native-community/async-storage?
– Sami Kuhmonen
Mar 23 at 6:38
Have you tried to use directly this import instead of ../../../node..... ? : import AsyncStorage from '@react-native-community/async-storage';
– ikerfah
Mar 23 at 6:39
Yes, I did. It threw this error
– naderabdalghani
Mar 23 at 7:03
add a comment |
I've already tried what's recommended in this screenshot

by using this line of codeimport AsyncStorage from '../../../node_modules/@react-native-community/async-storage'; in the file where I'm importing async-storage from react-native
but this path is unresolved, i.e. async-storage doesn't exist in this directory. I also tried installing async-storage (even though it's already installed) by running yarn add async-storage, but nothing appeared in the previously mentioned directory
react-native
I've already tried what's recommended in this screenshot

by using this line of codeimport AsyncStorage from '../../../node_modules/@react-native-community/async-storage'; in the file where I'm importing async-storage from react-native
but this path is unresolved, i.e. async-storage doesn't exist in this directory. I also tried installing async-storage (even though it's already installed) by running yarn add async-storage, but nothing appeared in the previously mentioned directory
react-native
react-native
asked Mar 23 at 6:29
naderabdalghaninaderabdalghani
826
826
Did you try to install exactly what was mentioned, that is@react-native-community/async-storage?
– Sami Kuhmonen
Mar 23 at 6:38
Have you tried to use directly this import instead of ../../../node..... ? : import AsyncStorage from '@react-native-community/async-storage';
– ikerfah
Mar 23 at 6:39
Yes, I did. It threw this error
– naderabdalghani
Mar 23 at 7:03
add a comment |
Did you try to install exactly what was mentioned, that is@react-native-community/async-storage?
– Sami Kuhmonen
Mar 23 at 6:38
Have you tried to use directly this import instead of ../../../node..... ? : import AsyncStorage from '@react-native-community/async-storage';
– ikerfah
Mar 23 at 6:39
Yes, I did. It threw this error
– naderabdalghani
Mar 23 at 7:03
Did you try to install exactly what was mentioned, that is
@react-native-community/async-storage?– Sami Kuhmonen
Mar 23 at 6:38
Did you try to install exactly what was mentioned, that is
@react-native-community/async-storage?– Sami Kuhmonen
Mar 23 at 6:38
Have you tried to use directly this import instead of ../../../node..... ? : import AsyncStorage from '@react-native-community/async-storage';
– ikerfah
Mar 23 at 6:39
Have you tried to use directly this import instead of ../../../node..... ? : import AsyncStorage from '@react-native-community/async-storage';
– ikerfah
Mar 23 at 6:39
Yes, I did. It threw this error
– naderabdalghani
Mar 23 at 7:03
Yes, I did. It threw this error
– naderabdalghani
Mar 23 at 7:03
add a comment |
1 Answer
1
active
oldest
votes
There are two ways you can do this.
- Firstly import
AsyncStoragecorrectly. This will remove the warning and fix the problem. - Secondly, suppress the warning. This will just hide the warning but will cause you issues once
AsyncStoragehas been removed fromreact-native. I would not do this as the first way actually solves the problem.
Install AsyncStorage
- Install it using your favourite package manager
npmoryarn - Link the dependency
- Use the dependency
Installation: choose the method you usually use
npm i @react-native-community/async-storage
or
yarn add @react-native-community/async-storage
Link the dependency
react-native link @react-native-community/async-storage
Then you import it like this, and use it as before.
import AsyncStorage from '@react-native-community/async-storage';
You can see more about it by looking here
Supress the warning.
You can supress the YellowBox warning by using the following
import YellowBox from 'react-native';
Then inside your render method, I usually do it in the App.js so it is easy to keep track of which ones I have hidden.
render()
YellowBox.ignoreWarnings(['Warning: Async Storage has been extracted from react-native core']); // <- insert the warning text here you wish to hide.
return (
//cool ui stuff
);
It won't remove the warning from your console, but it will remove any YellowBox warnings associated with the error. However, I wouldn’t do this on this occasion as there is a proper fix, which is to install the dependency correctly.
add a comment |
Your Answer
StackExchange.ifUsing("editor", function ()
StackExchange.using("externalEditor", function ()
StackExchange.using("snippets", function ()
StackExchange.snippets.init();
);
);
, "code-snippets");
StackExchange.ready(function()
var channelOptions =
tags: "".split(" "),
id: "1"
;
initTagRenderer("".split(" "), "".split(" "), channelOptions);
StackExchange.using("externalEditor", function()
// Have to fire editor after snippets, if snippets enabled
if (StackExchange.settings.snippets.snippetsEnabled)
StackExchange.using("snippets", function()
createEditor();
);
else
createEditor();
);
function createEditor()
StackExchange.prepareEditor(
heartbeatType: 'answer',
autoActivateHeartbeat: false,
convertImagesToLinks: true,
noModals: true,
showLowRepImageUploadWarning: true,
reputationToPostImages: 10,
bindNavPrevention: true,
postfix: "",
imageUploader:
brandingHtml: "Powered by u003ca class="icon-imgur-white" href="https://imgur.com/"u003eu003c/au003e",
contentPolicyHtml: "User contributions licensed under u003ca href="https://creativecommons.org/licenses/by-sa/3.0/"u003ecc by-sa 3.0 with attribution requiredu003c/au003e u003ca href="https://stackoverflow.com/legal/content-policy"u003e(content policy)u003c/au003e",
allowUrls: true
,
onDemand: true,
discardSelector: ".discard-answer"
,immediatelyShowMarkdownHelp:true
);
);
Sign up or log in
StackExchange.ready(function ()
StackExchange.helpers.onClickDraftSave('#login-link');
);
Sign up using Google
Sign up using Facebook
Sign up using Email and Password
Post as a guest
Required, but never shown
StackExchange.ready(
function ()
StackExchange.openid.initPostLogin('.new-post-login', 'https%3a%2f%2fstackoverflow.com%2fquestions%2f55311228%2fhow-to-remove-warning-async-storage-has-been-extracted-from-react-native-core%23new-answer', 'question_page');
);
Post as a guest
Required, but never shown
1 Answer
1
active
oldest
votes
1 Answer
1
active
oldest
votes
active
oldest
votes
active
oldest
votes
There are two ways you can do this.
- Firstly import
AsyncStoragecorrectly. This will remove the warning and fix the problem. - Secondly, suppress the warning. This will just hide the warning but will cause you issues once
AsyncStoragehas been removed fromreact-native. I would not do this as the first way actually solves the problem.
Install AsyncStorage
- Install it using your favourite package manager
npmoryarn - Link the dependency
- Use the dependency
Installation: choose the method you usually use
npm i @react-native-community/async-storage
or
yarn add @react-native-community/async-storage
Link the dependency
react-native link @react-native-community/async-storage
Then you import it like this, and use it as before.
import AsyncStorage from '@react-native-community/async-storage';
You can see more about it by looking here
Supress the warning.
You can supress the YellowBox warning by using the following
import YellowBox from 'react-native';
Then inside your render method, I usually do it in the App.js so it is easy to keep track of which ones I have hidden.
render()
YellowBox.ignoreWarnings(['Warning: Async Storage has been extracted from react-native core']); // <- insert the warning text here you wish to hide.
return (
//cool ui stuff
);
It won't remove the warning from your console, but it will remove any YellowBox warnings associated with the error. However, I wouldn’t do this on this occasion as there is a proper fix, which is to install the dependency correctly.
add a comment |
There are two ways you can do this.
- Firstly import
AsyncStoragecorrectly. This will remove the warning and fix the problem. - Secondly, suppress the warning. This will just hide the warning but will cause you issues once
AsyncStoragehas been removed fromreact-native. I would not do this as the first way actually solves the problem.
Install AsyncStorage
- Install it using your favourite package manager
npmoryarn - Link the dependency
- Use the dependency
Installation: choose the method you usually use
npm i @react-native-community/async-storage
or
yarn add @react-native-community/async-storage
Link the dependency
react-native link @react-native-community/async-storage
Then you import it like this, and use it as before.
import AsyncStorage from '@react-native-community/async-storage';
You can see more about it by looking here
Supress the warning.
You can supress the YellowBox warning by using the following
import YellowBox from 'react-native';
Then inside your render method, I usually do it in the App.js so it is easy to keep track of which ones I have hidden.
render()
YellowBox.ignoreWarnings(['Warning: Async Storage has been extracted from react-native core']); // <- insert the warning text here you wish to hide.
return (
//cool ui stuff
);
It won't remove the warning from your console, but it will remove any YellowBox warnings associated with the error. However, I wouldn’t do this on this occasion as there is a proper fix, which is to install the dependency correctly.
add a comment |
There are two ways you can do this.
- Firstly import
AsyncStoragecorrectly. This will remove the warning and fix the problem. - Secondly, suppress the warning. This will just hide the warning but will cause you issues once
AsyncStoragehas been removed fromreact-native. I would not do this as the first way actually solves the problem.
Install AsyncStorage
- Install it using your favourite package manager
npmoryarn - Link the dependency
- Use the dependency
Installation: choose the method you usually use
npm i @react-native-community/async-storage
or
yarn add @react-native-community/async-storage
Link the dependency
react-native link @react-native-community/async-storage
Then you import it like this, and use it as before.
import AsyncStorage from '@react-native-community/async-storage';
You can see more about it by looking here
Supress the warning.
You can supress the YellowBox warning by using the following
import YellowBox from 'react-native';
Then inside your render method, I usually do it in the App.js so it is easy to keep track of which ones I have hidden.
render()
YellowBox.ignoreWarnings(['Warning: Async Storage has been extracted from react-native core']); // <- insert the warning text here you wish to hide.
return (
//cool ui stuff
);
It won't remove the warning from your console, but it will remove any YellowBox warnings associated with the error. However, I wouldn’t do this on this occasion as there is a proper fix, which is to install the dependency correctly.
There are two ways you can do this.
- Firstly import
AsyncStoragecorrectly. This will remove the warning and fix the problem. - Secondly, suppress the warning. This will just hide the warning but will cause you issues once
AsyncStoragehas been removed fromreact-native. I would not do this as the first way actually solves the problem.
Install AsyncStorage
- Install it using your favourite package manager
npmoryarn - Link the dependency
- Use the dependency
Installation: choose the method you usually use
npm i @react-native-community/async-storage
or
yarn add @react-native-community/async-storage
Link the dependency
react-native link @react-native-community/async-storage
Then you import it like this, and use it as before.
import AsyncStorage from '@react-native-community/async-storage';
You can see more about it by looking here
Supress the warning.
You can supress the YellowBox warning by using the following
import YellowBox from 'react-native';
Then inside your render method, I usually do it in the App.js so it is easy to keep track of which ones I have hidden.
render()
YellowBox.ignoreWarnings(['Warning: Async Storage has been extracted from react-native core']); // <- insert the warning text here you wish to hide.
return (
//cool ui stuff
);
It won't remove the warning from your console, but it will remove any YellowBox warnings associated with the error. However, I wouldn’t do this on this occasion as there is a proper fix, which is to install the dependency correctly.
edited Mar 23 at 7:02
answered Mar 23 at 6:56
AndrewAndrew
7,10241730
7,10241730
add a comment |
add a comment |
Thanks for contributing an answer to Stack Overflow!
- Please be sure to answer the question. Provide details and share your research!
But avoid …
- Asking for help, clarification, or responding to other answers.
- Making statements based on opinion; back them up with references or personal experience.
To learn more, see our tips on writing great answers.
Sign up or log in
StackExchange.ready(function ()
StackExchange.helpers.onClickDraftSave('#login-link');
);
Sign up using Google
Sign up using Facebook
Sign up using Email and Password
Post as a guest
Required, but never shown
StackExchange.ready(
function ()
StackExchange.openid.initPostLogin('.new-post-login', 'https%3a%2f%2fstackoverflow.com%2fquestions%2f55311228%2fhow-to-remove-warning-async-storage-has-been-extracted-from-react-native-core%23new-answer', 'question_page');
);
Post as a guest
Required, but never shown
Sign up or log in
StackExchange.ready(function ()
StackExchange.helpers.onClickDraftSave('#login-link');
);
Sign up using Google
Sign up using Facebook
Sign up using Email and Password
Post as a guest
Required, but never shown
Sign up or log in
StackExchange.ready(function ()
StackExchange.helpers.onClickDraftSave('#login-link');
);
Sign up using Google
Sign up using Facebook
Sign up using Email and Password
Post as a guest
Required, but never shown
Sign up or log in
StackExchange.ready(function ()
StackExchange.helpers.onClickDraftSave('#login-link');
);
Sign up using Google
Sign up using Facebook
Sign up using Email and Password
Sign up using Google
Sign up using Facebook
Sign up using Email and Password
Post as a guest
Required, but never shown
Required, but never shown
Required, but never shown
Required, but never shown
Required, but never shown
Required, but never shown
Required, but never shown
Required, but never shown
Required, but never shown
Did you try to install exactly what was mentioned, that is
@react-native-community/async-storage?– Sami Kuhmonen
Mar 23 at 6:38
Have you tried to use directly this import instead of ../../../node..... ? : import AsyncStorage from '@react-native-community/async-storage';
– ikerfah
Mar 23 at 6:39
Yes, I did. It threw this error
– naderabdalghani
Mar 23 at 7:03